Вся история начинается со встречи заказчика и исполнителя (рекомендуем сначала прочитать статью "Как правильно заказывать сайт"). В результате переговоров подписывается договор и начинается сам процесс разработки, который можно разбить на несколько основных этапов. В зависимости от того, разрабатываете ли вы дизайн с нуля или покупатете готовый шаблон, некоторые этапы могут быть исключены из проекта.
Этап 1. Планирование.
На этом этапе создается основной документ описывающий все технические особенности проекта. Какого-то общепринятого названия или жестко регламентированной структуры у документа нет. Он может называться техническим заданием (ТЗ), проектным заданием (ПЗ) или планом проекта (ПП). Самая главная задача этого документа - это перечислить все основные положения, особенности, функции и пожелания по проекту. Полученный в итоге сайт должен соответствовать всем требованиям, перечисленным в этом документе.
Чаще всего, документ включает в себя:
- Общее описание проекта
- Описание целевых аудиторий проекта и их потребностей
- Сравнительный анализ существующих сайтов и решений
- Пожелания и требования заказчика. Перечень предоставленных материалов.
- Карту сайта.
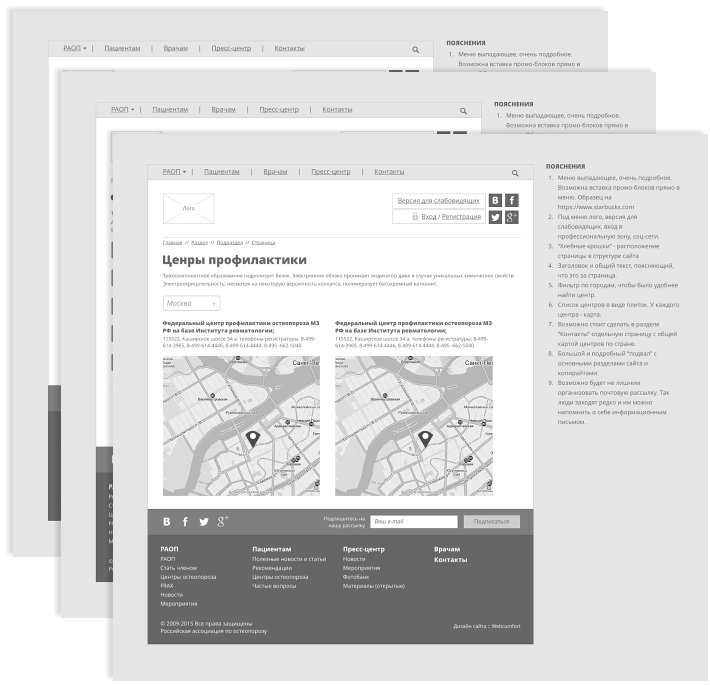
- Каркасы страниц (wireframes). Упрощенное представление того, какое содержимое будет наполнять ключевые страницы. Также известны как схематические изображения, чертежи, прототипы.
- Описание модулей сайта и их функций, т.е. если, например, на сайте предусмотрен поиск, то надо описать, как он будет работать: с подсказками, с учетом морфологии и т.д.
В зависимости от сложности сайта, итоговый документ может состоять как из пары, так и из нескольких сотен страниц.

Так выглядят каркасы страниц.
Этап 2. Дизайн.
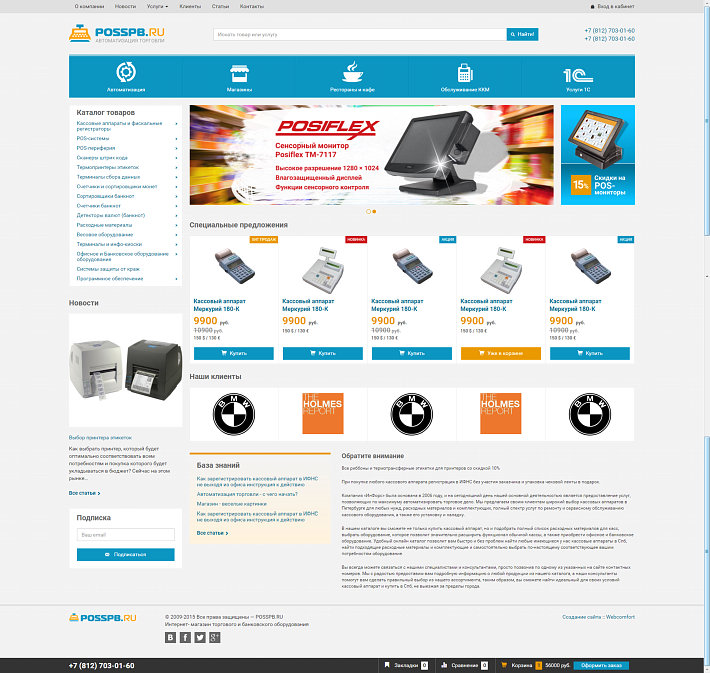
Имея на руках подробное ТЗ с каркасами, требованиями и пожеланиями, дизайнер приступает к оформлению страниц. Сначала рисуется дизайн главной страницы - она будет задавать общий стиль всему сайту. Если главная страница заказчику понравилась, то рисуются все остальные ключевые экраны сайта. Ключевые экраны (ключевые страницы) - это те, содержимое которых значительно отличается друг от друга. Например, статья А не сильно будет отличаться от статьи Б и их можно описать одним ключевым экраном, а вот отличие статьи от списка статей будет значительным. После того, как все ключевые страницы будут нарисованы и утверждены заказчиком их передают верстальщику.
При желании, можно пропустить этот этап и купить уже готовый дизайн на одном из специализированных сайтов.
Покупка уже готового дизайн-шаблона может значительно сократить время и расходы на создание сайта.

Вариант дизайна сайта.
Этап 3. Верстка.
На данном этапе верстальщик превращает обычную картинку в html-макет, пригодный к подключению к системе управления содержимым сайта (CMS). Элементы страниц оживают и начинают реагировать на наведение мыши. Макету задаются правила поведения для экранов с разными размерами - он адаптируется под мобильные устройства.
Этот этап так же можно пропустить, если покупать готовый дизайн, уже содержащий html-макеты.
Этап 4. Сборка и программирование.
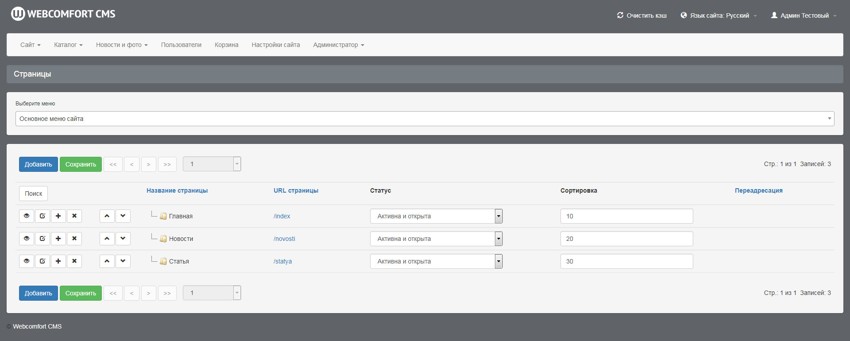
Готовые html-макеты передаются программисту и начинается процесс окончательной сборки сайта. Настраивается администраторская панель сайта, подключаются программные модули:
- Новости
- Фото
- Поиск
- Баннеры
- Каталог товаров
- и т.д.
Если каких-то модулей или функций нет в наличии - они программируются с нуля. Результатом данного этапа становится готовый к наполнению сайт.
Если покупается готовая тема оформления для WordPress, то процесс сборки может быть значительно ускорен, так как подключение модулей в этом случае происходит в полуавтоматическом режиме и остается лишь заняться их настройкой.

Администраторская часть сайта Webcomfort CMS.
Этап 5. Тестирование и наполнение.
Готовый к наполнению сайт обычно размещается на сервере разработчика, где программисты в последний раз проверяют его на наличие ошибок. Если все в порядке, то представителю заказчика передаются ключи доступа к сайту и проводится обучение по работе с системой управления содержимым сайта (CMS).
Начинается процесс наполнения. Им могут заниматься, как сотрудники интернет-агентства, так и представители заказчика - зависит от того, включена ли данная услуга в договор. Иногда, наполнение содержимым может занимать значительно больше времени, чем дизайн и программирование вместе взятые. Важно помнить, что это один из самых сложных, дорогих и ресурсоемких этапов создания сайта. Некоторые заказчики переоценивают свои силы и никак не могут выделить время на то, чтобы наполнить готовый сайт. Это приводит к тому, что на сервере разработчика долгие месяцы могут лежать технически готовые, протестированные, но полупустые сайты, ожидающие когда ими займутся владельцы.
Этап 6. Запуск и гарантийное обслуживание.
Когда сайт протестирован и заполнен остается лишь отпустить его в свободное плавние. На этом этапе производится перенос всех файлов на сервер заказчика и сайт начинает принимать первых посетителей по своему основному адресу. Если в процессе дальнейшей эксплуатации сайта будут выявлены недочеты, допущенные по вине разработчика, то они бесплатно устраняются. В нашем агентстве срок гарантийного обслуживания составляет полгода.